Ada beberapa cara Agar Blog kita Auto Post ke Facebook dan Twitter, namun Cara berikut akan lebih mudah di aplikasikan bagi Sobat Blogger Pemula. Artikel ini Terinspirasi Pertanyaan Sobat Ochie Achmad Fauzi yang Tanya seperti ini :
gun punya artikel pas kita posting di blog trus langsung twitternya nge tweet sndri utk postingan baru kita ? atau fb juga gun. ada gan ?
Entah Kenapa Sobat satu ini menjadikan saya tempat Bertanya yang Paling Nyaman.
Auto Posting ke Twiiter dan FB maksudnya Yakni Jika kita Posting Artikel baru di Blog kita maka secara Otomatis juga di Posting Ke FB dan Twitter, dengan cara ini tentu lebih membuat tugas ngeblog lebih mudah dan tidak melelahkan. Selain itu bagi sobat yang sudah banyak teman di Facebook akan diuntungkan karena jika teman kita melihat status kita dan tertarik membacanya, maka traffic akan kita dapat.
Baiklah Mari kita Mulai saja, silahkan ikuti langkah berikut ini :
Pertama
Sobat mesti miliki Account Facebook dan Twitter dulu ( Masa mau Auto Post ke Twitter dan FB ga punya Accountnya )
Kedua
Silahkan menuju Situs Perantara Berikut ini : http://dlvr.it
Silahkan sobat Daftar dengan Mengklik Sign Up pada Pojok Atas Situs tersebut.Baiklah Mari kita Mulai saja, silahkan ikuti langkah berikut ini :
Pertama
Sobat mesti miliki Account Facebook dan Twitter dulu ( Masa mau Auto Post ke Twitter dan FB ga punya Accountnya )
Kedua
Silahkan menuju Situs Perantara Berikut ini : http://dlvr.it
Ketiga
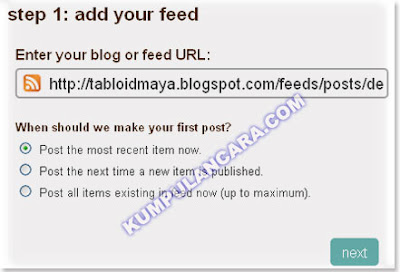
Sekarang silahkan Isi Feed yang telah disediakan sesuai Feed Blog yang ingin kita Auto Post seperti pada Gambar
Keempat
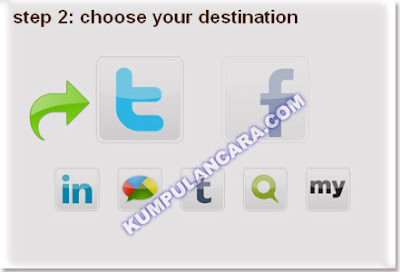
Silahkan Klik Logo Twitter atau Facebook untuk Koneksikan Account Sobat
Sekarang silahkan Masuklah ke Account Twitter atau Facebook SObat dan Terakhir Klik Autorize App untuk Twitter dan Klik Ijinkan Untuk Fb
Kelima
Untuk Facebook kita diberikan Pilihan Apakah feed blog akan di Tampilkan di Status Profile ataukah di Fun Page FB kita, silahkan Plih salah satunya.
Keenam
Sekarang Blog sobat untuk Artikel Terbarunya sudah Siap di Post ke Fb dan Twitter kita.
Untuk menambahkan Blog lain silahkan Sobat Klik add dan Prosesnya sama dengan Langkah ke Tiga, Kita Juga bisa tambahkan Social Bookmark lain tempat Autopost sesuai yang telah disediakan al :
Myspace | Tumblr | dan lain-lain.
Selamat Auto Post Sobat Sudah Jadi, Semoga Bermanfaat